Clean View
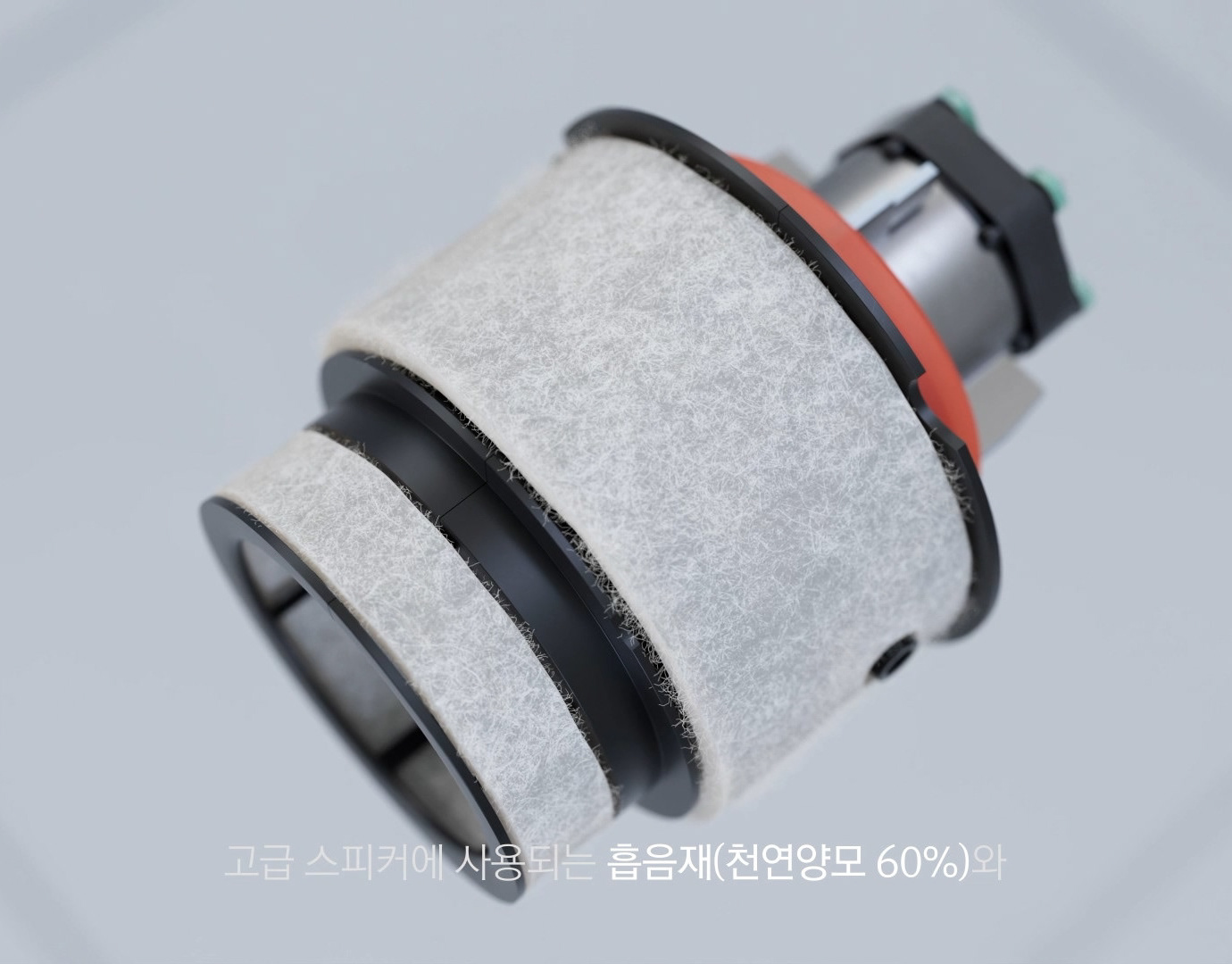
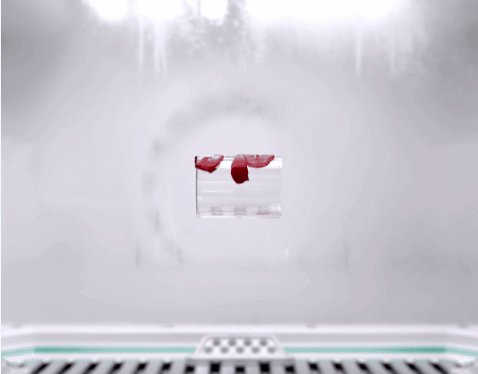
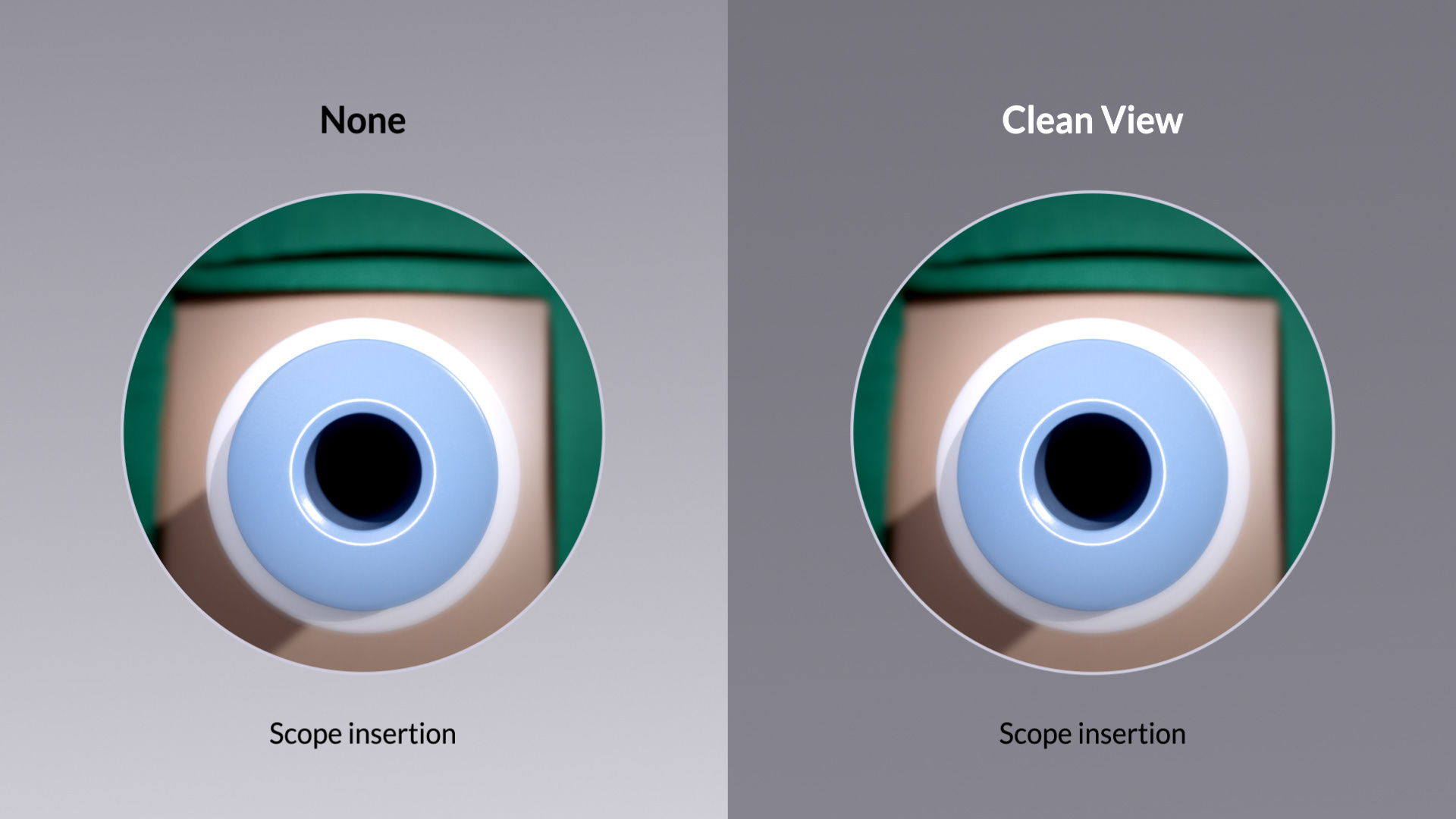
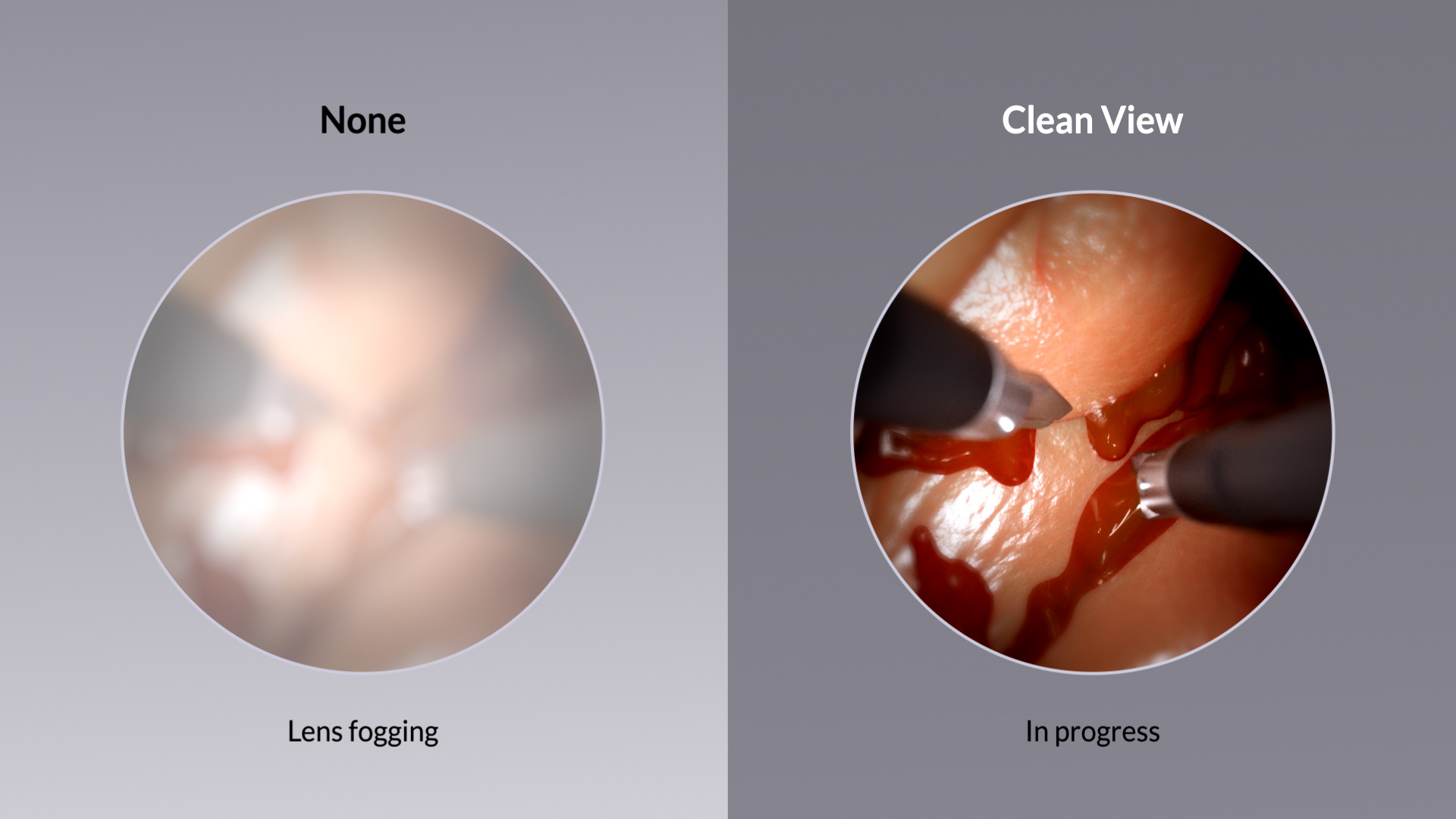
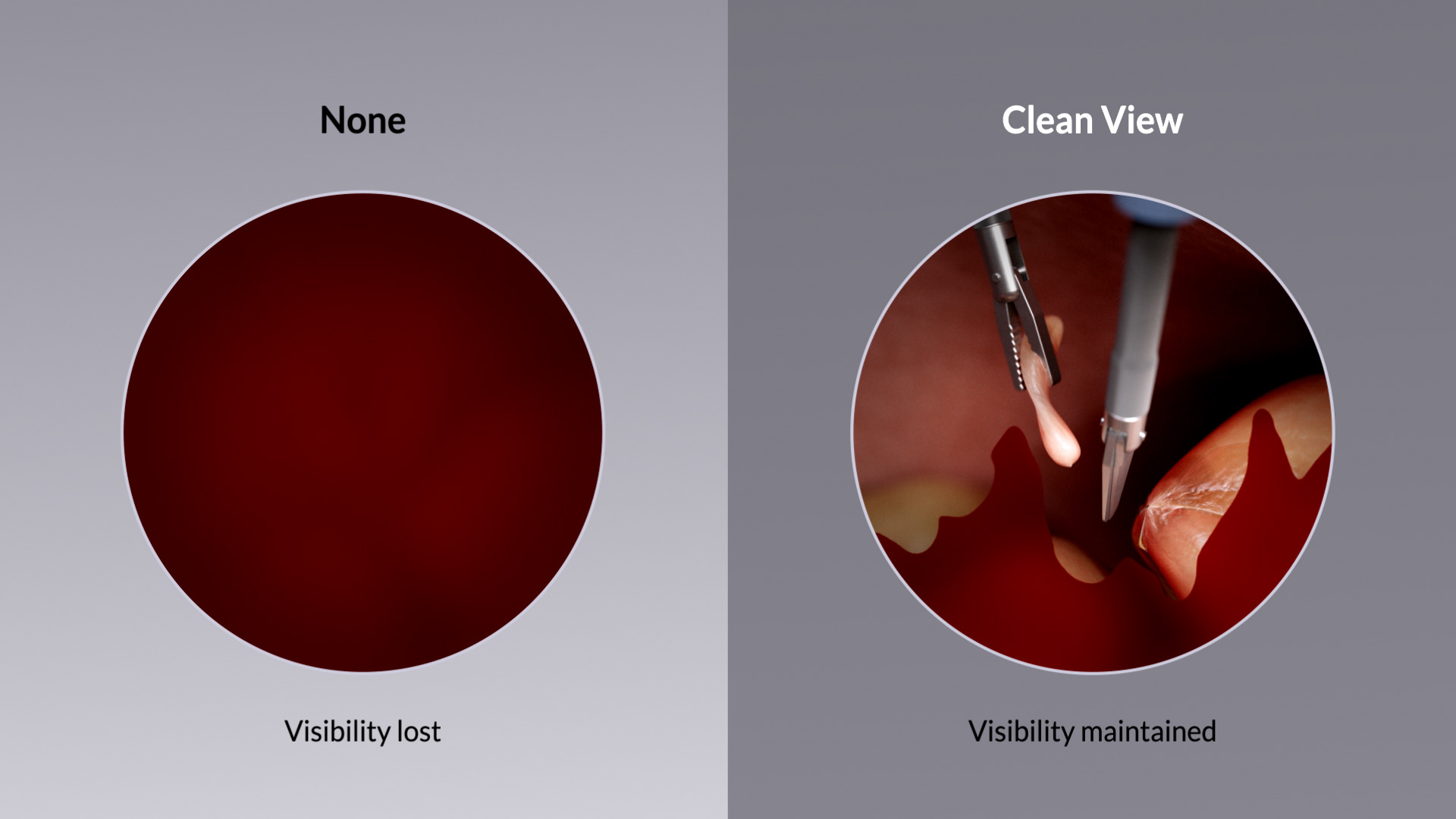
Clean View는 내시경 수술 시 혈액, 점액 등
이물질이 렌즈에 부착되는 것을 막아주는 내시경 시야 유지 코팅제입니다.
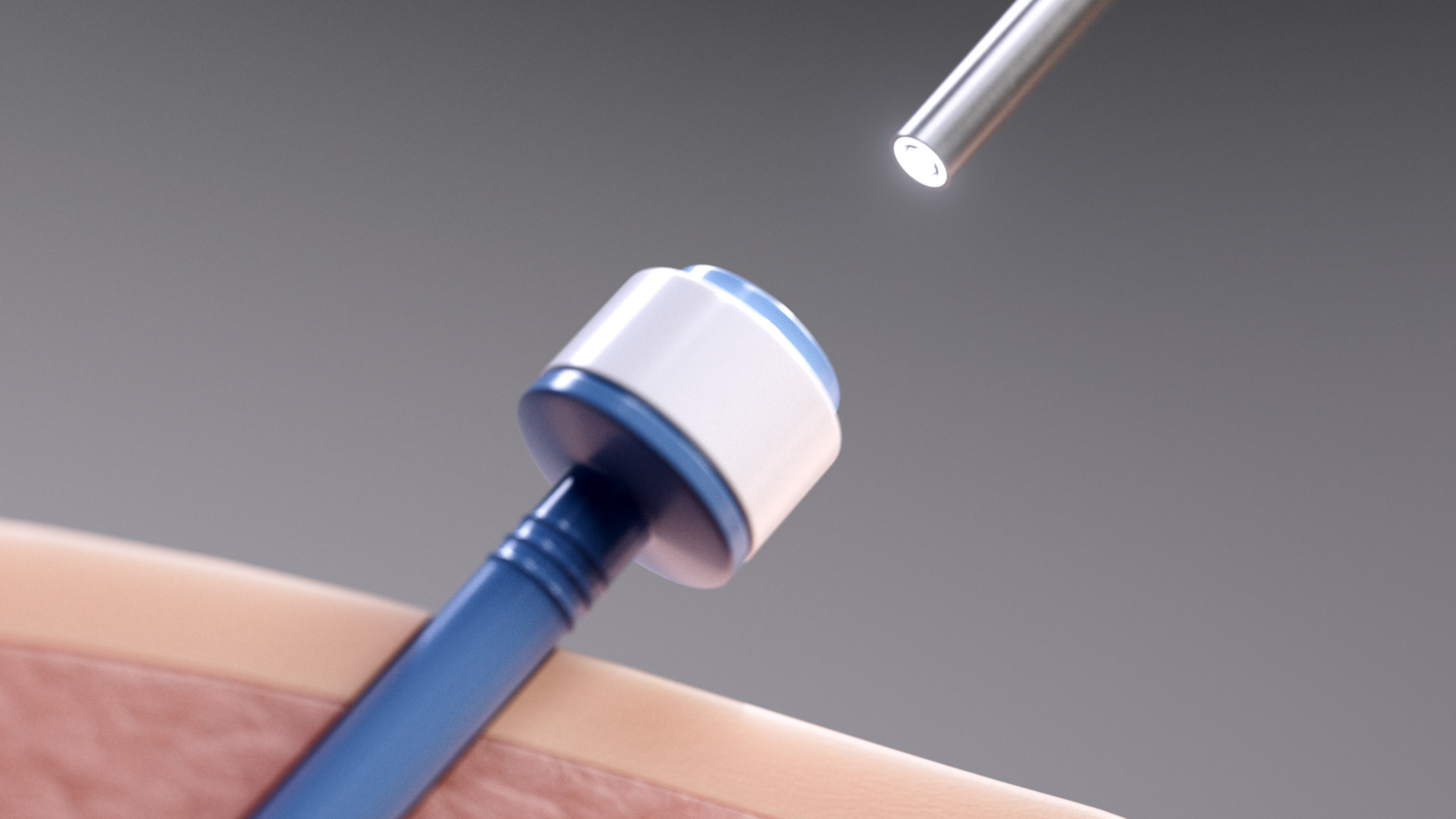
수술 시에 사용하는 제품이므로 수술실 분위기의 오브젝트를 바닥과 배경에 사용하였고
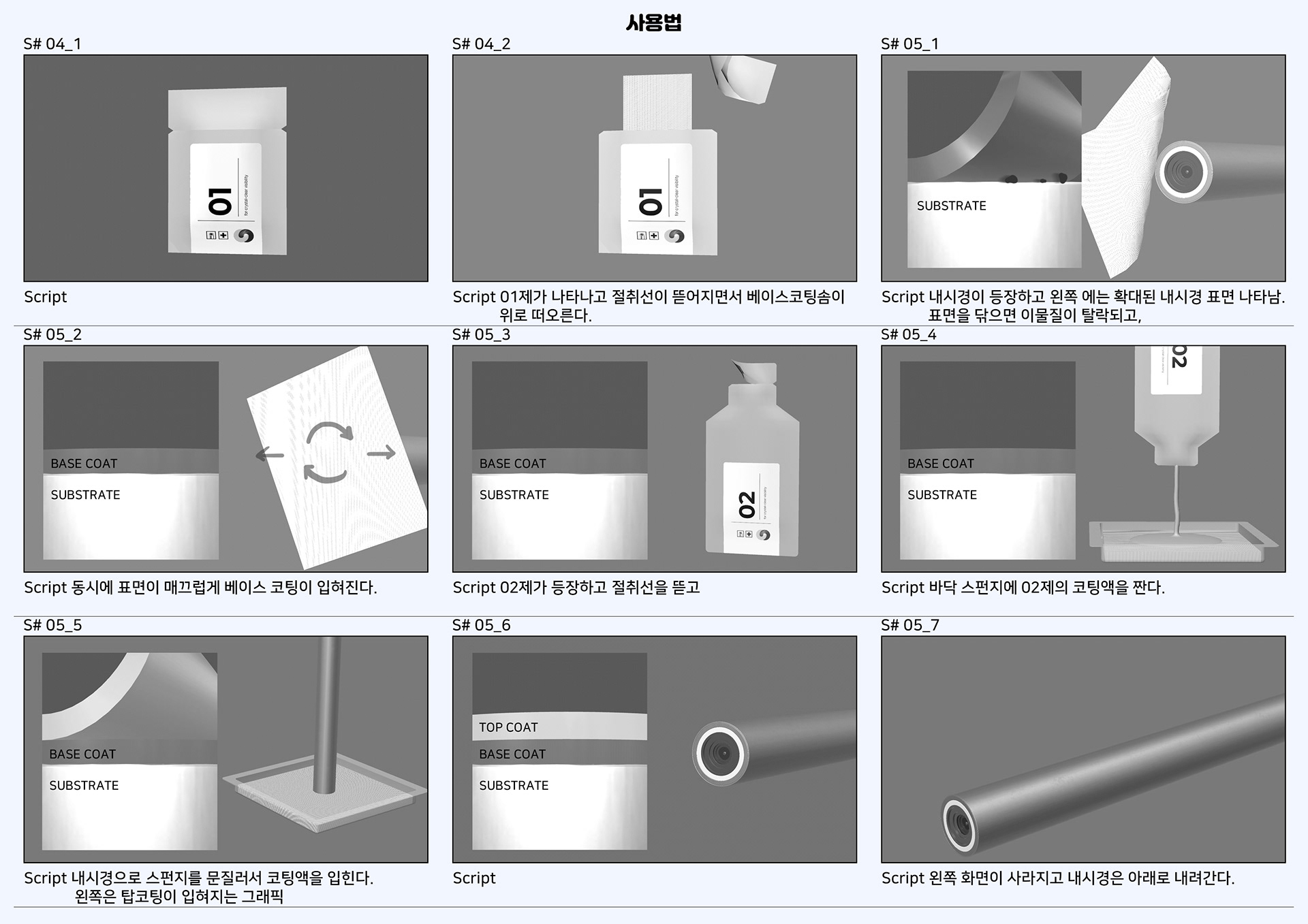
제품 사용법과 기능을 쉽게 이해할 수 있도록 씬을 구성해 보았습니다.
기획 / 시나리오 : 링크솔루텍
콘티 / 3D 제작 : 유니크모
사운드 소스 : Audio Jungle
사운드 믹싱 : 유니크모
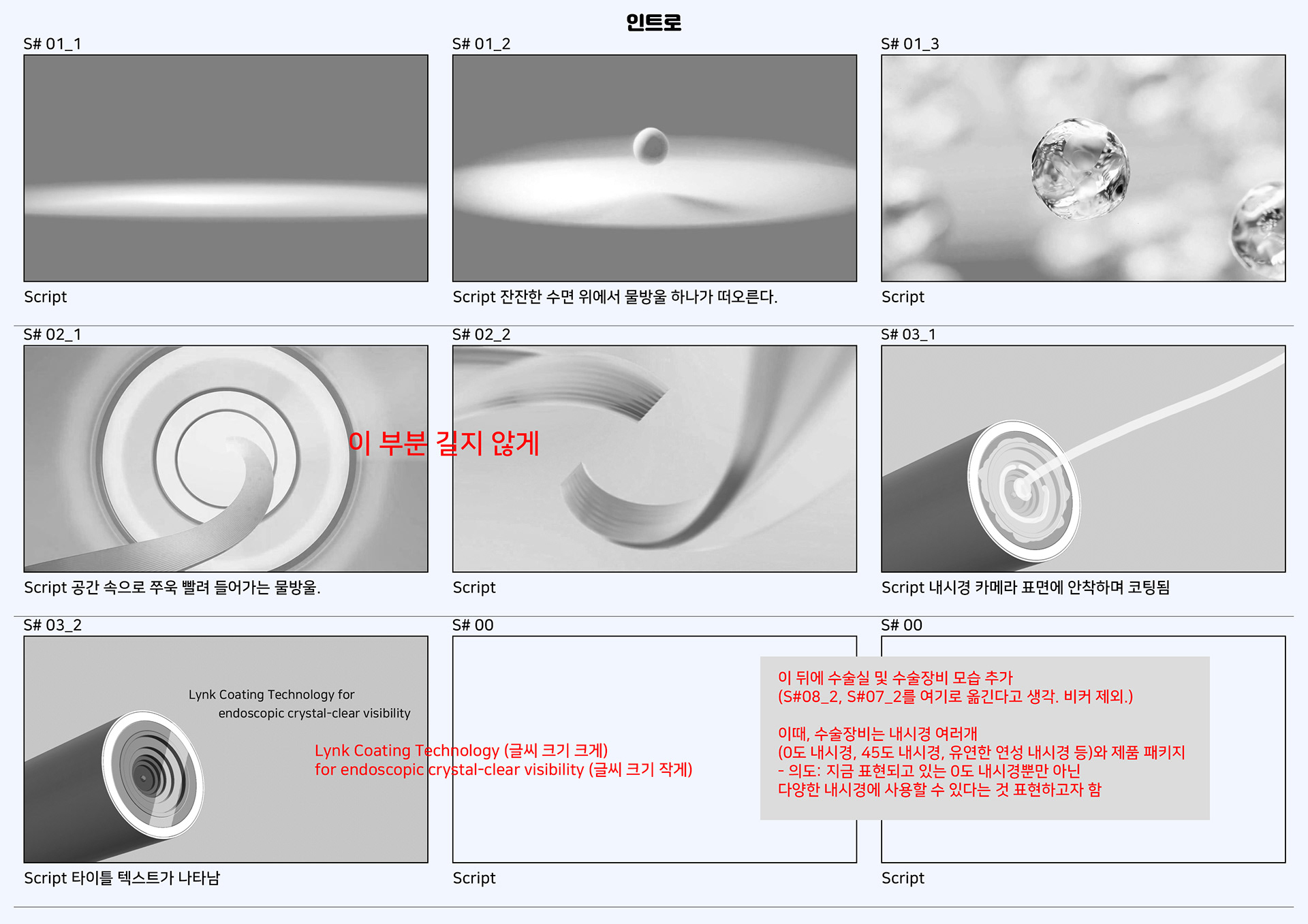
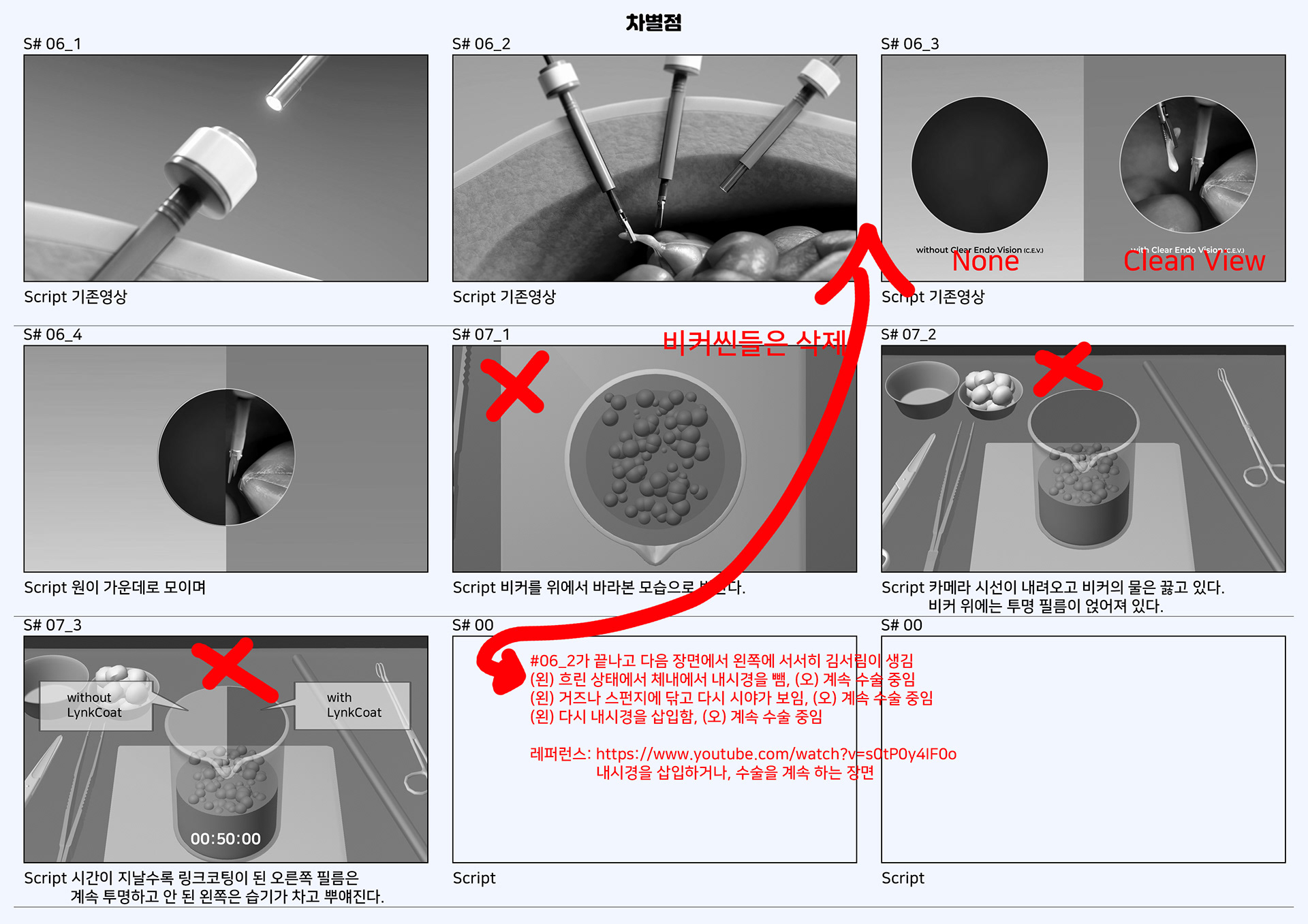
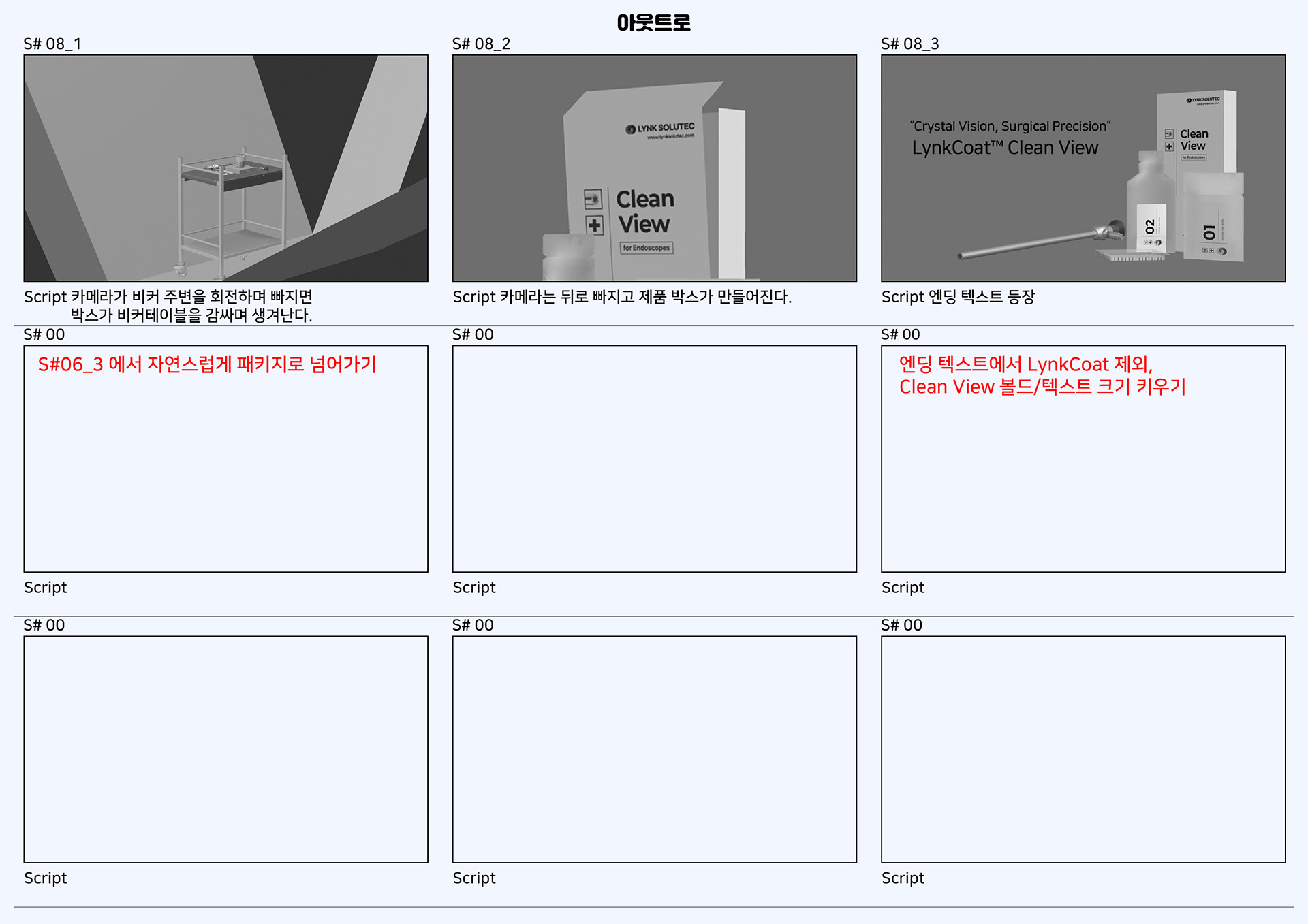
1. Storyboard




2. Reference data








3. Design

























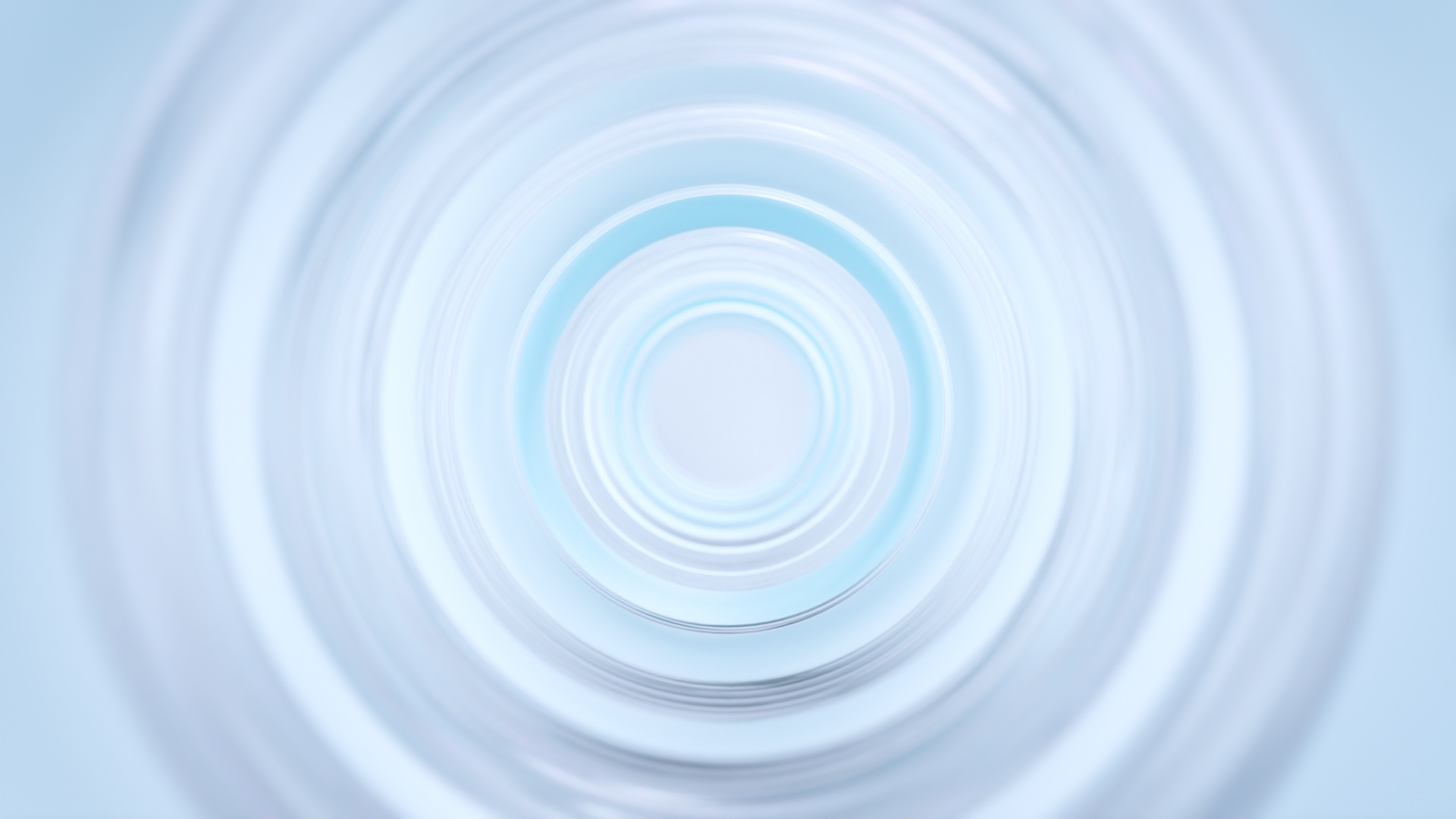
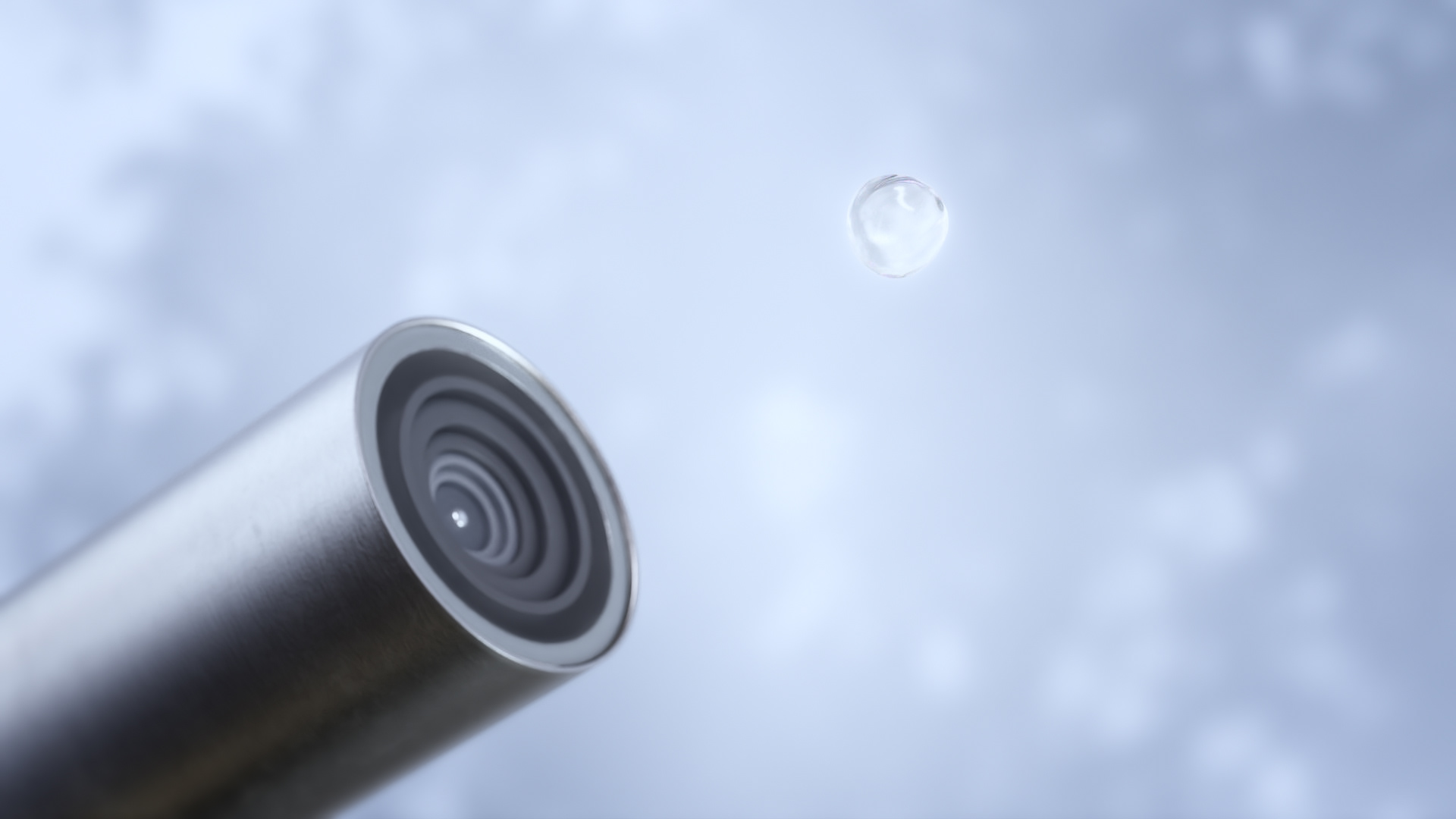
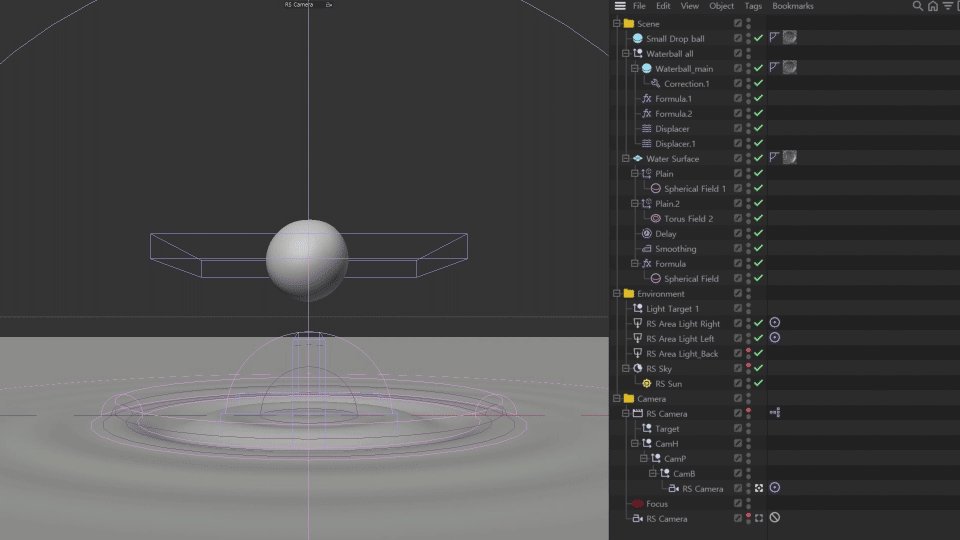
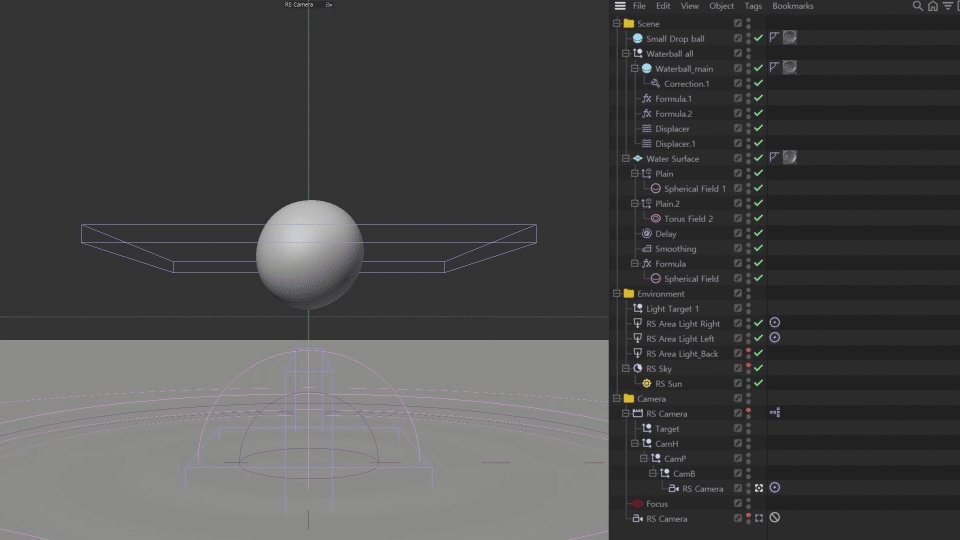
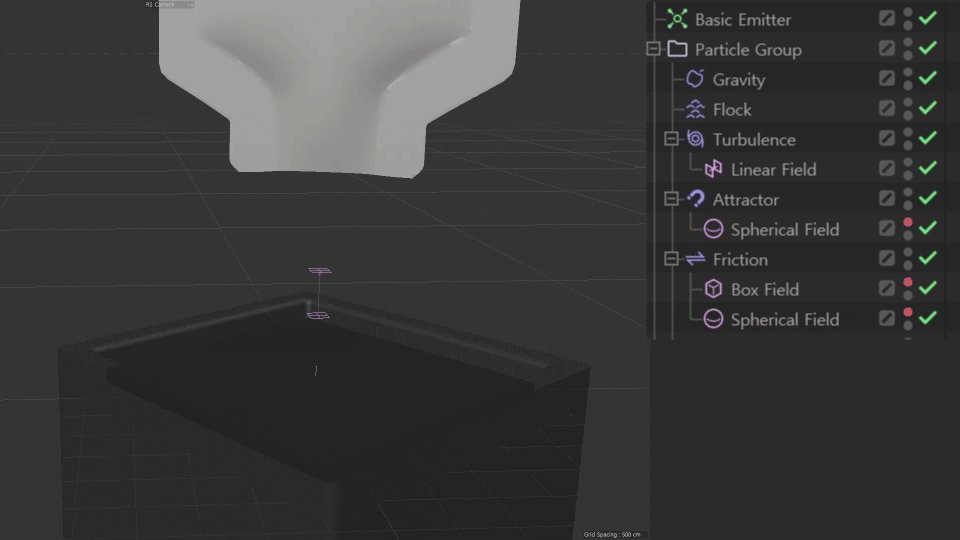
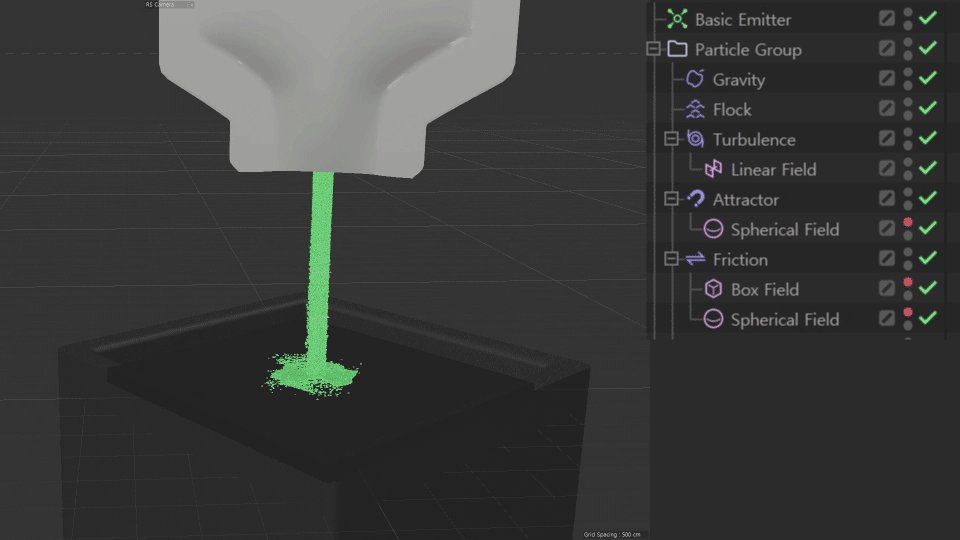
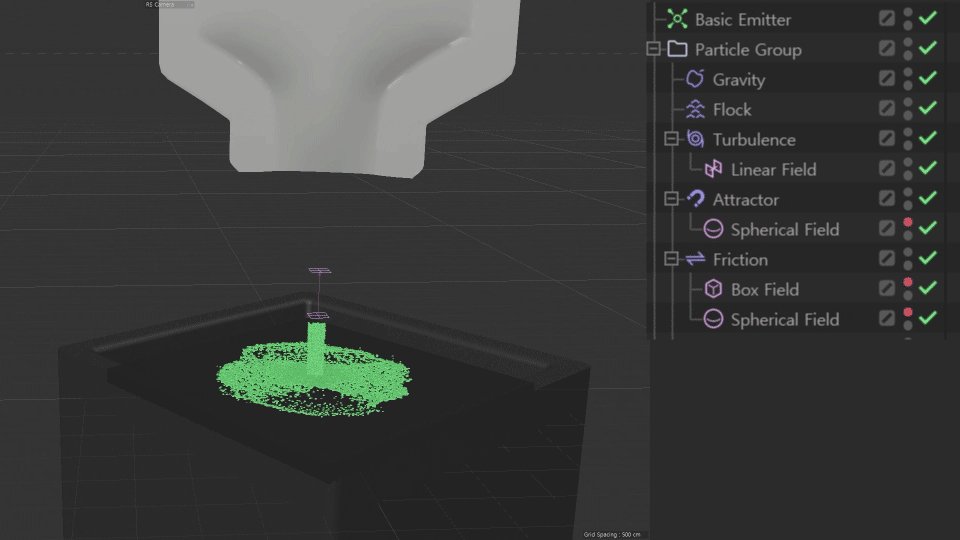
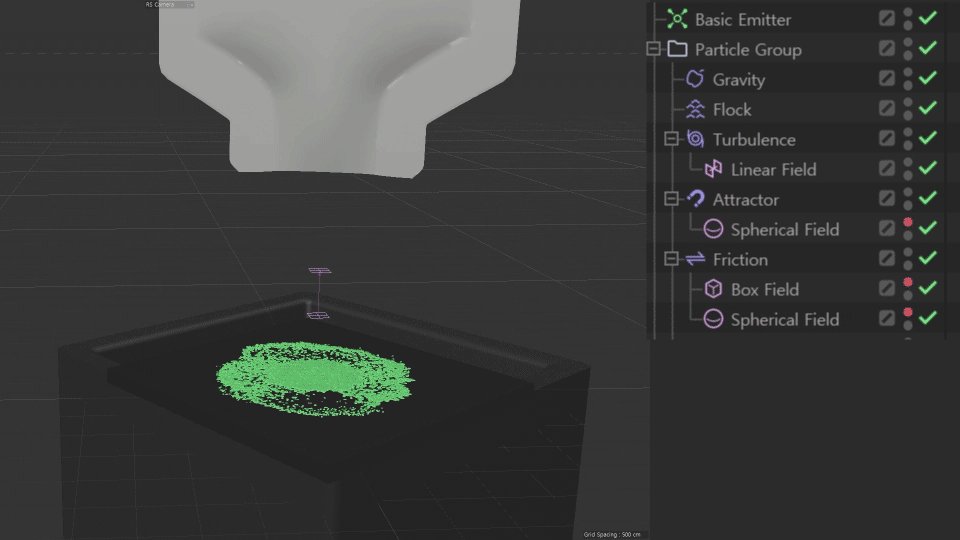
4. Cinema 4D


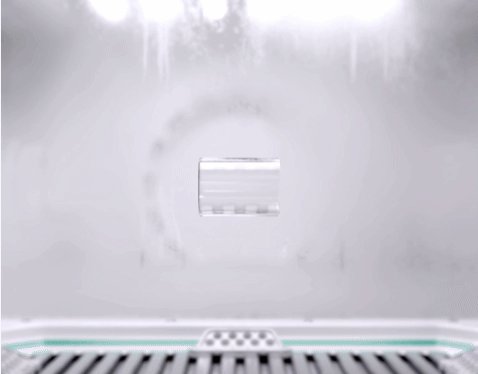
물방울 씬에서는 formula와 Plan에 Field를 사용해서 물의 파장과 물방울 움직임을 만들었습니다. (박준모님의 작품 LOOP 참조)
액체를 짜는 씬은 외부 플러그인이 아닌 Cinema 4D의 파티클을 사용해 보았습니다.
Thank you for watching!